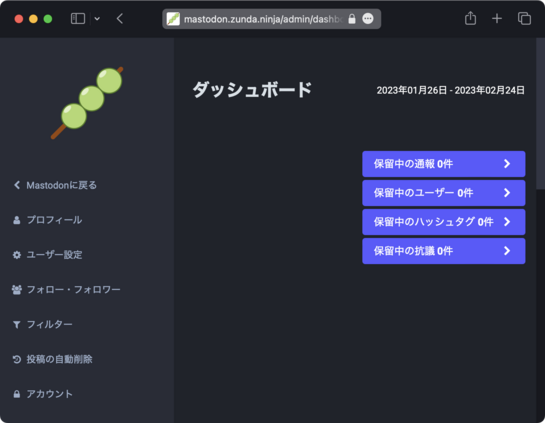
なおサーバダッシュボードはこわれたまんまですw
/admin/dashboardを開いた時にConsoleに表示されるエラーは、
Cannot load script https:// mastodon.zunda.ninja/packs/js/admin-afd0d262cd86f2bd7df8.chunk.js. Failed integrity metadata check. Content length: 6481, Expected content length: -1, Expected metadata: sha256-kxZ0mHahEaDwMeMcR3QS/sGNBkGwEDlaX7dHAZ3ZUBM=
参照元は
<script src="/packs/js/admin-afd0d262cd86f2bd7df8.chunk.js" crossorigin="anonymous" async="async" integrity="sha256-kxZ0mHahEaDwMeMcR3QS/sGNBkGwEDlaX7dHAZ3ZUBM="></script>
のようだ。おっと、スクリプトのURLからは404が返るね。
デプロイ先に実際にあるファイルは public/packs/js/admin-afd0d262cd86f2bd7df8.chunk.js で、ハッシュの部分が違っている。
いや、違っていない
404でもなかった。curlのコマンドライにタイポがあった。うーん。
https://developer.mozilla.org/en-US/docs/Web/Security/Subresource_Integrity に従ってsha256を確認すると合ってるなあ…
Shift+Ctrl+Rしたらなおっちゃった…。一時的に壊れたファイルがデプロイされちゃってたのかな…
てか待って、その左上のでっかいだんごは何w
タブに表示するfaviconとアプリとしてのロゴの区別をつけられていないんだなあ…。そのうちなおそう←
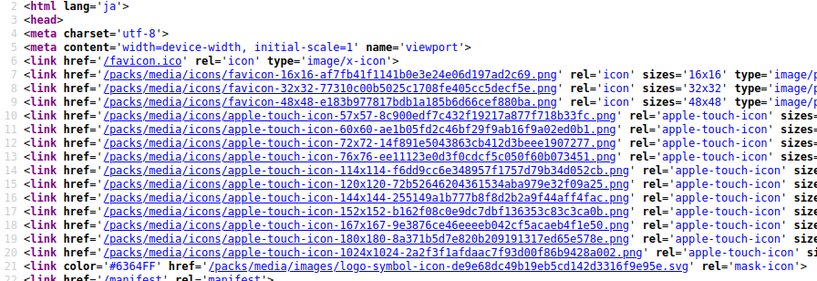
弊ぼっちのheadから参照されてるfavicon類はスクリーショットのとおり。favicon-*.pngは背景が透明なのでapp/javascript/images/logo.svg由来、apple-touch-icon-*.pngは背景が不透明なのでapp/javascript/images/app-icon.svg由来、logo-symbol-icon-*.svgはMastodonのマーク(あ!!)
/admin/dashboardの左上のでっかいだんごは/packs/media/images/logo-*.svgなのでたぶんapp/javascript/images/logo.svgまんま。そっかー。
logo-symbol-icon-*.svgはapp/javascript/images/logo-symbol-icon.svg由来みたいだねー
色はHTMLで来めてるっぽい
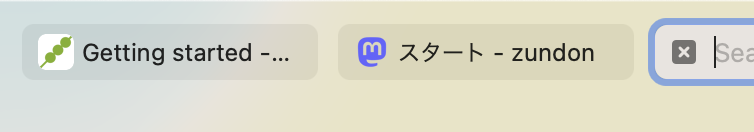
Safariで裏になったタブのアイコンはたぶんrel="mask-icon"のlogo-symbol-icon-*.svgだねえ。エムの中が透明になって背景の色が透けているようにみえる。
Safariで裏になったタブのアイコン(pinned tab iconと呼ぶようです)も変更するように https://github.com/zunda/mastodon/wiki/CreateInstanceOnHeroku#faviconを変更する を更新しました。アイコンの色とタブ全体の色との兼ね合いで背景の正方形が表示されるか決まるのかな?